Criação do Template
Criação do Template de Mensagem
Para configurar corretamente o template de mensagem de cobrança, siga os passos abaixo:
Importante:
Caso deseja utilizar pix o nome do template deve ser: "cobranca_gerada_pix".
Caso deseja utilizar boleto o nome do template deve ser: "cobranca_gerada_boleto".
Criação de Templates
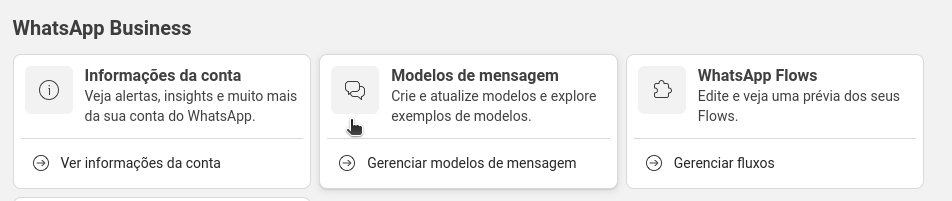
Dentro do Facebook Developer acesse Meus apps, e depois selecione o aplicativo que criou na etapa anterior. Na seção de WhatsApp, acesse "Início rápido". Descendo um pouco verá uma seção chamada WhatsApp Business clique em "Modelos de mensagem".

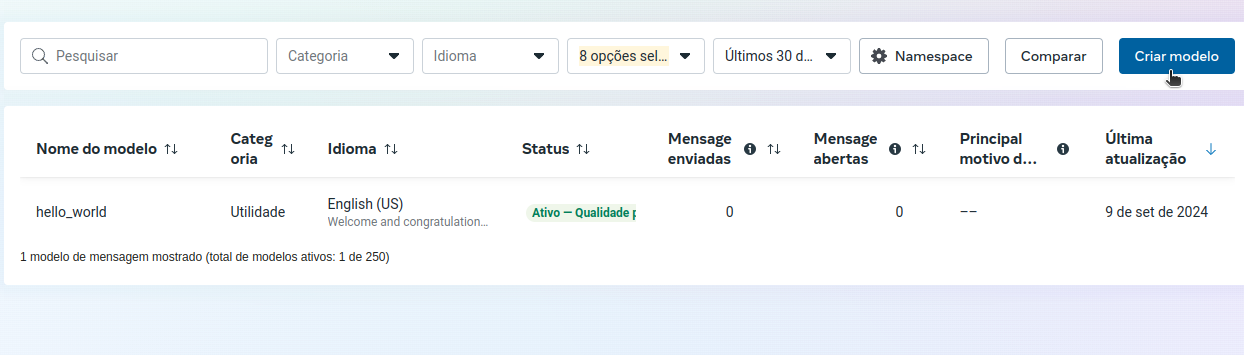
Logo após se abrirá um novo site, nesse site clique em "Criar Modelo".

Selecione a categoria "Utilidade" ou a mais adequada, e nomeie o template como "cobranca_gerada_pix" para caso utilizar o pix ou "cobranca_gerada_boleto" caso utilizar boleto.
Importante:
O nome da cobrança deve ser exatamente igual ao que foi dito anteriormente. utilize "cobranca_gerada_boleto" para boleto. Utilize "cobranca_gerada_pix" para o pix.
Organização dos Dados no Template
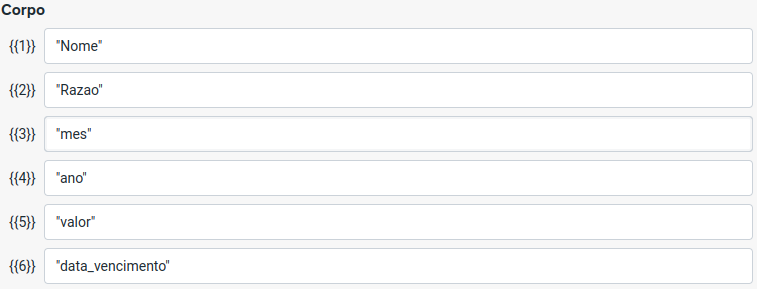
Na seção "Editar modelo", insira os dados de forma organizada. Utilize os campos de placeholders do template do Facebook seguindo esta estrutura: Para adicionar os placeholders clique em "Adicionar variável". Ao descer um pouco aparecerá algo dessa maneira:

Importante:
Os campos tem que seguir exatamente a mesma ordem. Caso não seguir a mensagem ficará com erro! Tome cuidado.
O template final deve estar organizado de forma a seguir esta ordem e estrutura.
- Nome: Insira o nome do cliente usando um placeholder, por exemplo,
{{nome}}. - Razão: Utilize um placeholder para a razão, como
{{razao}}. - Mês: Insira placeholders para o mês, como
{{mes}}. - Ano da Cobrança: Insira placeholders para o ano, como
{{ano}} - Valor da Cobrança: Utilize o campo de moeda, especificando o código da moeda como "BRL" e o valor, por exemplo,
{{valor}}. - Data de Vencimento: Use um placeholder para a data de vencimento do boleto ou PIX, como
{{data_vencimento}}.
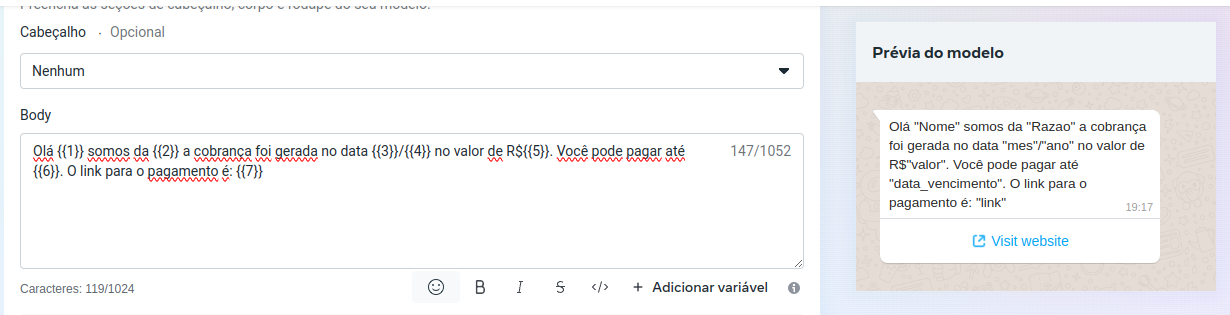
Um exemplo pode ser igual o texto ou a imagem abaixo:
Olá {{1}},
Identificamos que sua assinatura de {{2}} referente ao mês de {{3}} do ano {{4}} está em aberto, no valor de {{5}}. O vencimento está marcado para {{6}}.
Em caso de dúvidas, estamos à disposição.

Esses placeholders devem ser preenchidos com os dados dinâmicos que serão enviados para cada cliente.
Configuração Botões
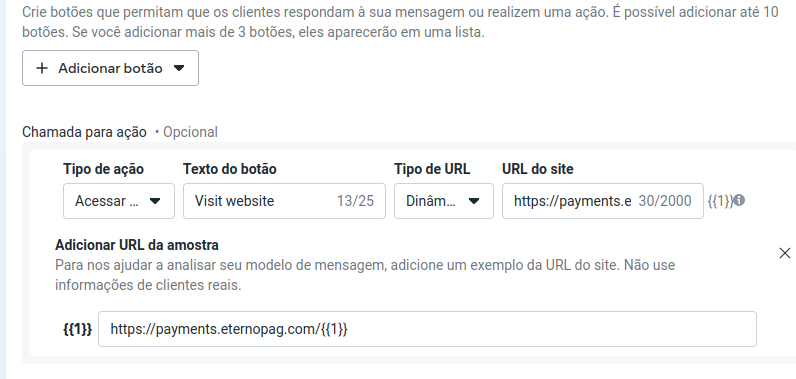
Clique em "Adicionar botão" logo após aparecá logo abaixo um novo campo para configurar o botão. Nele coloque o tipo de ação como "Acessar o site", o texto do botão coloque de acordo com a sua preferência.
Importante:
O Tipo de URL deve ser Dinâmico.
O URL do site coloque como: https://payments.eternopag.com. A URL de amostra coloque como: https://payments.eternopag.com/{{1}}.
Deve ficar dessa maneira:

Enviar para Aprovação
Após preencher todas as informações e organizar os dados conforme indicado, envie o template para análise, no botão no final da página escrito "Enviar para análise". A aprovação pode levar algum tempo, então aguarde o retorno do Facebook.
Se você ainda tiver dúvidas, entre em contato com nosso suporte pelo e-mail: [email protected].